Containers are placeholders which display Channels or Templates and is used for screen segmentation. The unit of measurement for Ratios is in percentages.
...
Login to OnePass and navigate to your Screen Layouts
- Login to OnePass - (For more information, see How to access OnePass)
- Click on Application then select NexSigns
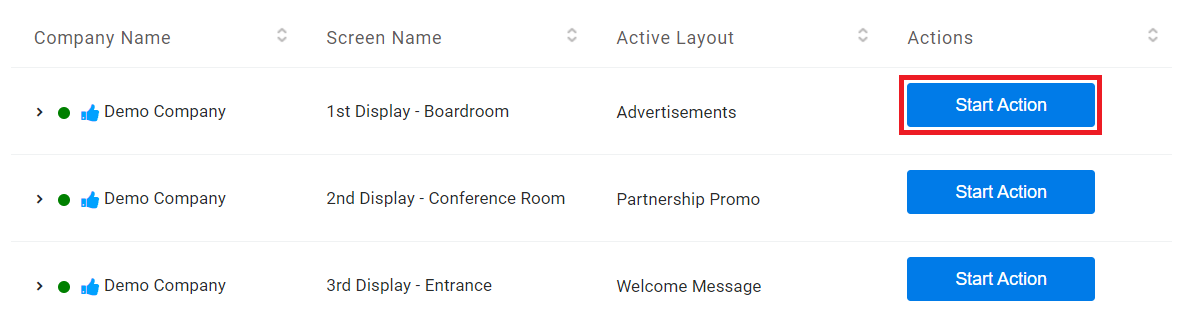
- Click on Start Action on your desired Product License
- You have successfully navigated to your Screen Layouts.
...
| Info | ||
|---|---|---|
| ||
Create and Publish a Multimedia Playlist - quickly upload images and videos to your Nano-PC |
- Navigate to the desired Product License
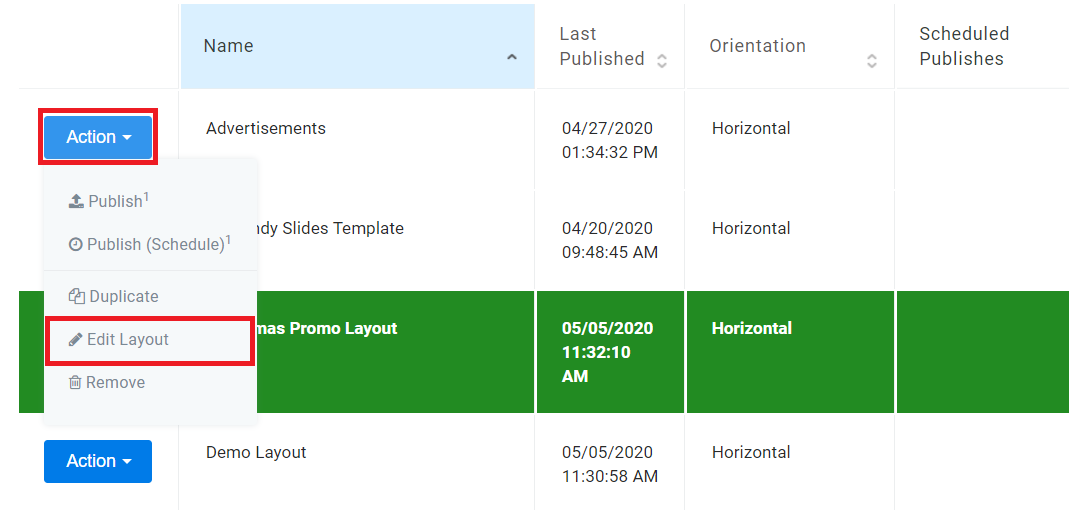
- Find the desired Layout, click on Action then Edit Layout
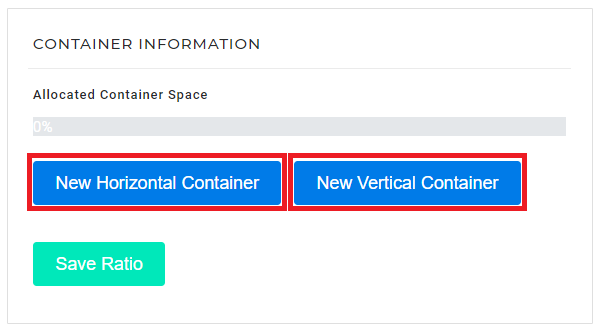
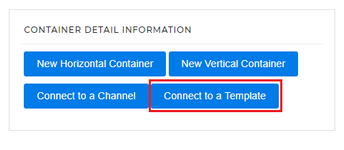
- Click on either New Horizontal Container or New Vertical Container
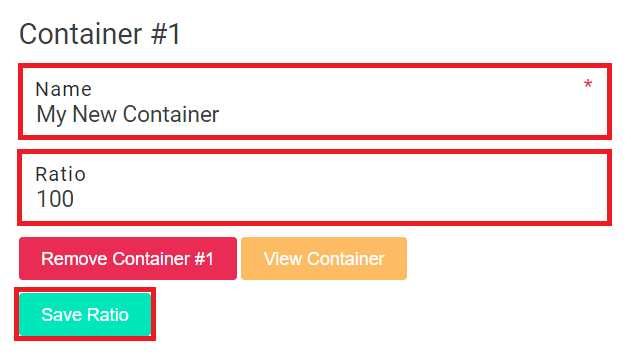
- (Optional) Modify the Container Name, Ratio, and click on Save Ratio
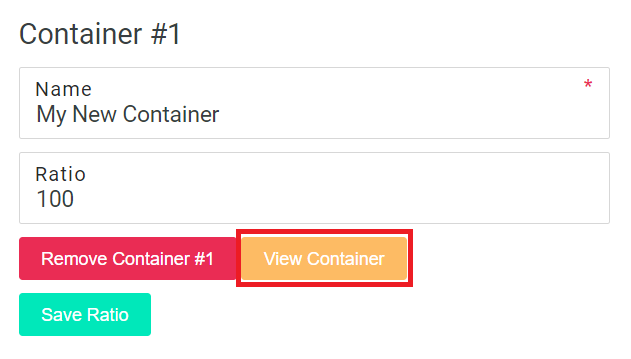
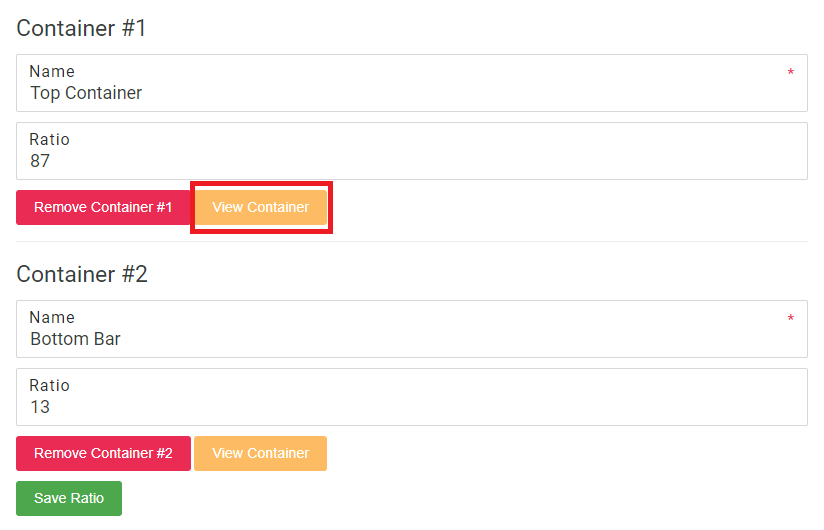
- Click on View Container
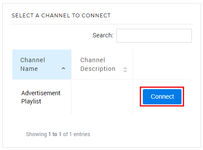
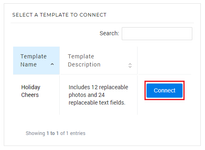
- Find the desired Channel / Template
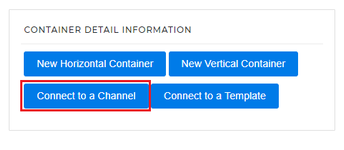
- Click on Connect to a Channel and select Connect
- Click on Connect to a Template and select Connect
- Click on Connect to a Channel and select Connect
You have successfully created a Container in a Layout and connected it to a Channel / Template
...
| Info | ||
|---|---|---|
| ||
Create and Publish a Multimedia Playlist - quickly upload images and videos to your Nano-PC |
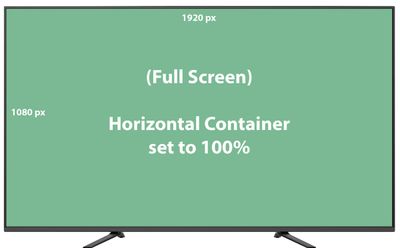
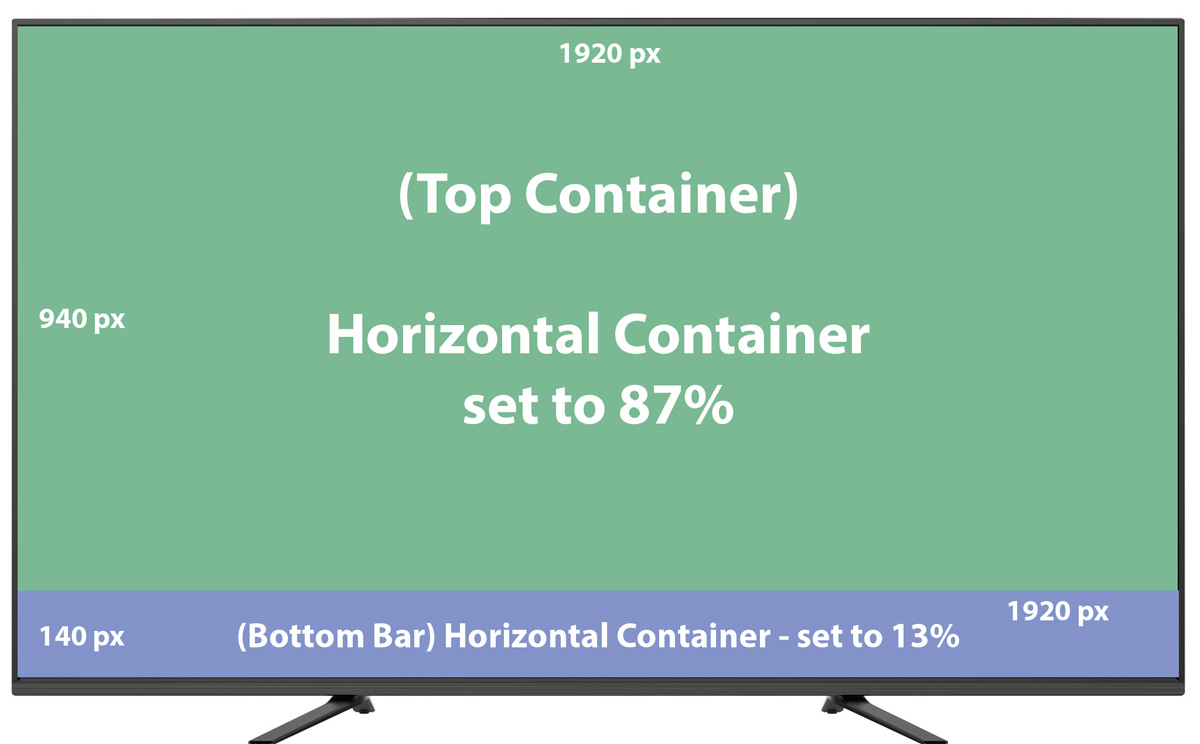
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
...
This Layout allows users to have 2 different areas to display different media on the Left and Right side of the screen.
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
...
- Find the desired Layout and select Edit Layout
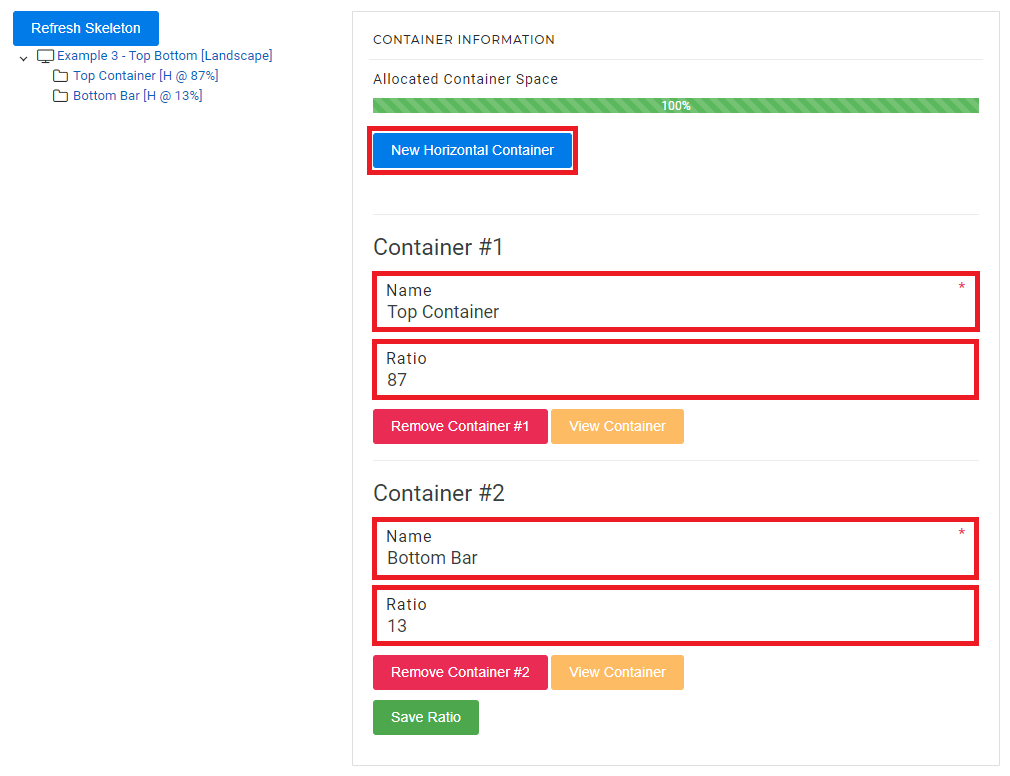
- Select New Horizontal Container, name it Top Container, set the Ratio to 87, and select Save Ratio
- Select New Horizontal Container, name it Bottom Bar, set the Ratio to 13, and select Save Ratio
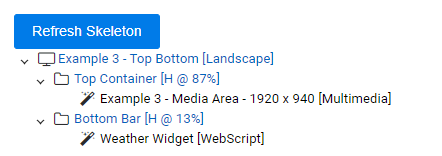
- Connect both Containers (Top Container / Bottom Bar) to a Channel / Template
(See steps 5 & 6 from the section "Create a Container and Connect it to a Channel or Template" above) - Publish the Layout to view it on your NexSigns digital signage device.
- You are done!
...
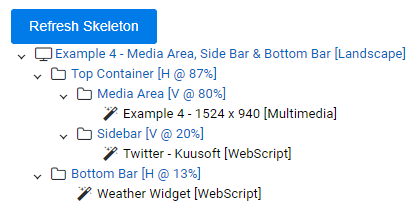
This is an advanced Layout that displays a lot of media. The Media Area is recommended to display a Multimedia Channel. The Sidebar can be used for different Widgets such as Twitter, Social Media, and Weather. The bottom bar can be used for text feeds such as RSS, News, or Weather.
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
- Find the desired Layout and select Edit Layout
- Select New Horizontal Container, name it Top Container, set the Ratio to 90 87, and select Save Ratio
- Select New Horizontal Container, name it Bottom Bar, set the Ratio to 10 13, and select Save Ratio
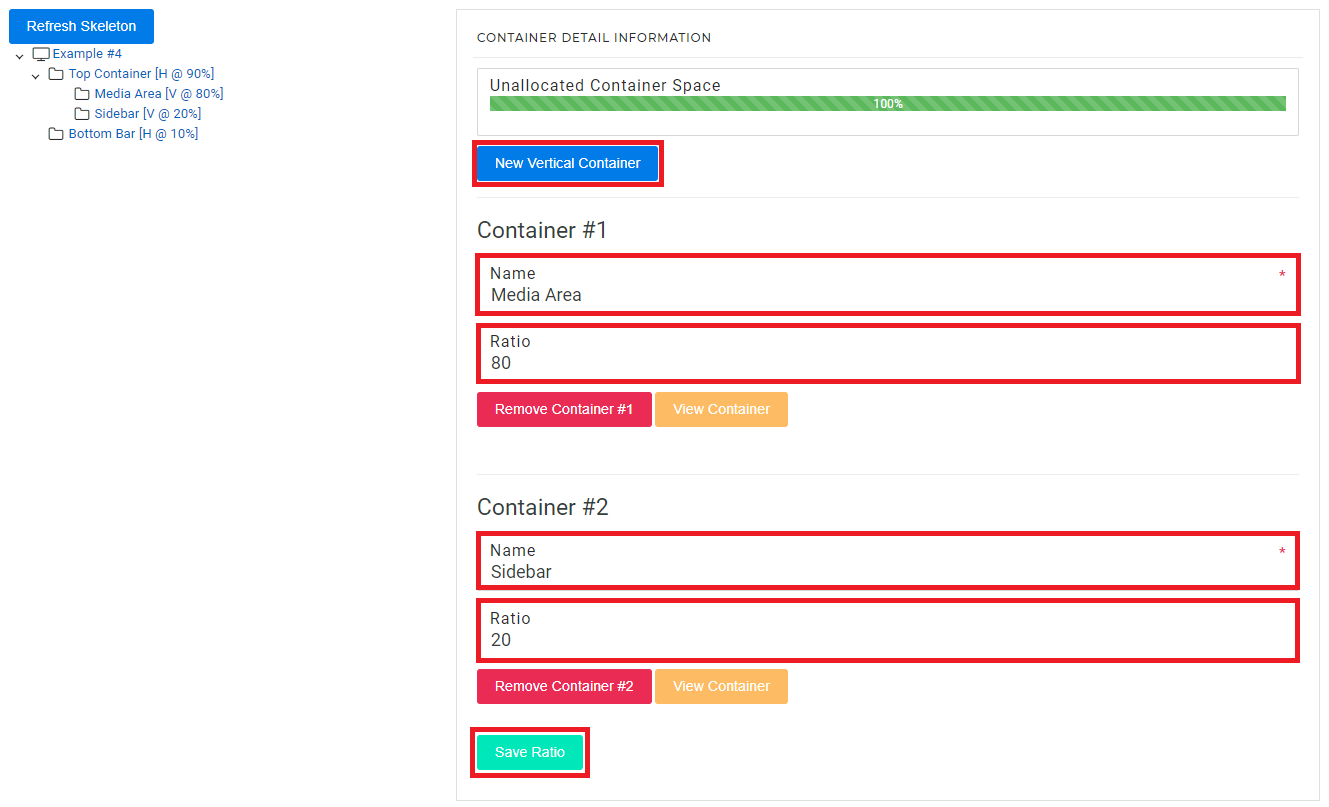
- Click on View Container for Top Container
- Select New Vertical Container, name it Media Area, set the Ratio to 80, and select Save Ratio
- Select New Vertical Container, name it Sidebar, set the Ratio to 20, and select Save Ratio
(this will create 2 smaller Containers within Top Container)
- Connect all three Containers (Media Area / Sidebar / Bottom Bar) to a Channel / Template
(See steps 5 & 6 from the section "Create a Container and Connect it to a Channel or Template" above) - Publish the Layout to view it on your NexSigns digital signage device.
- You are done!
...