Here are the most commonly used Layouts used on NexSigns. Containers are placeholders that are used for screen segmentation and the unit of measurement for Ratios is in percentages. Channels and Templates are used to display your content. Publishing a Layout will update the media on your NexSigns device.
...
| Info | ||
|---|---|---|
| ||
Create and Publish a Multimedia Playlist - quickly upload images and videos to your Nano-PC |
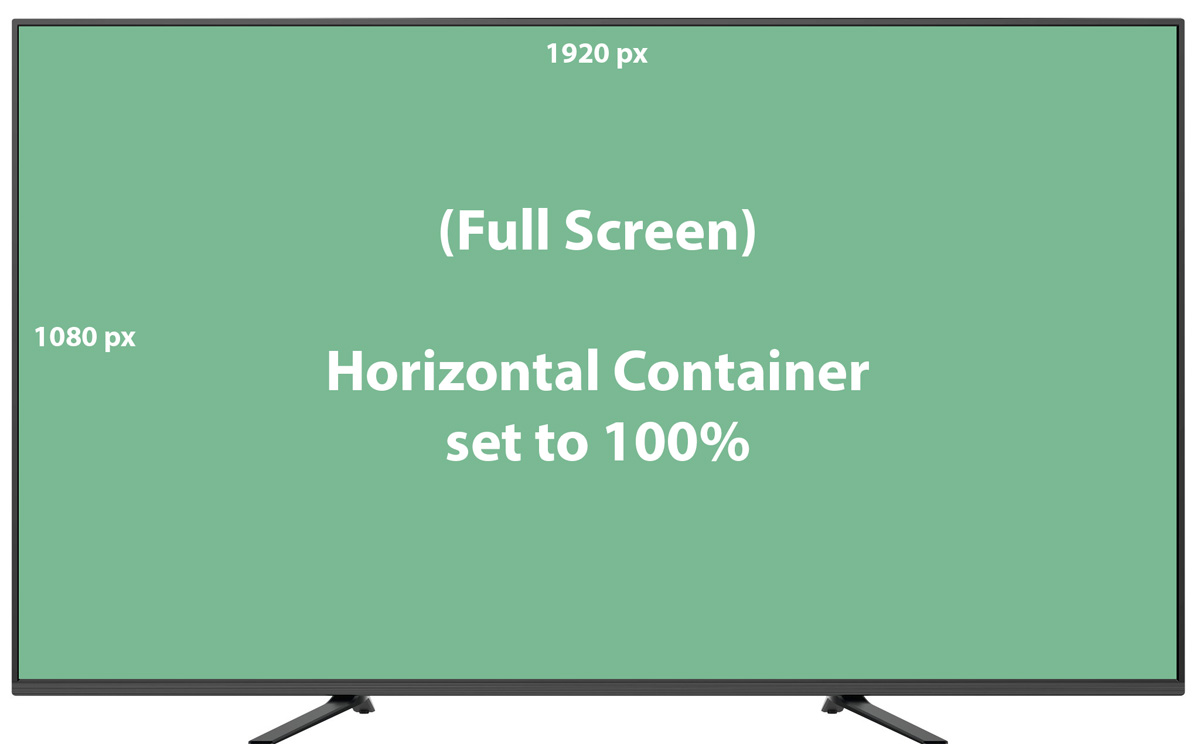
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
...
- Find the desired Layout and select Edit Layout
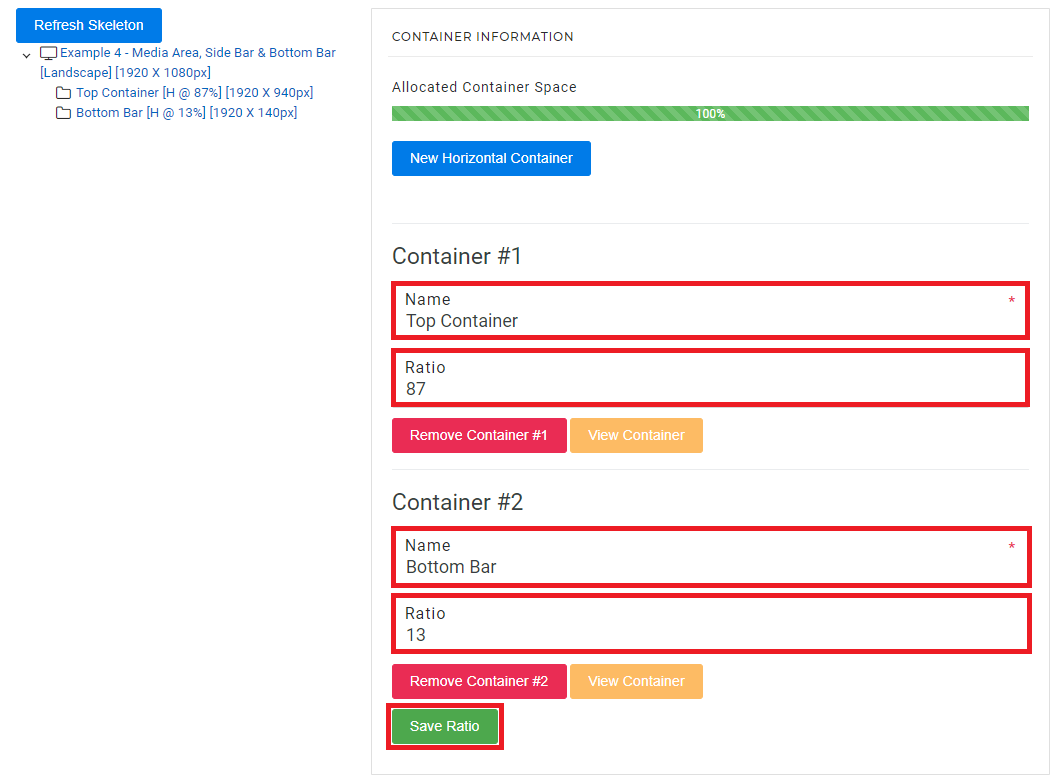
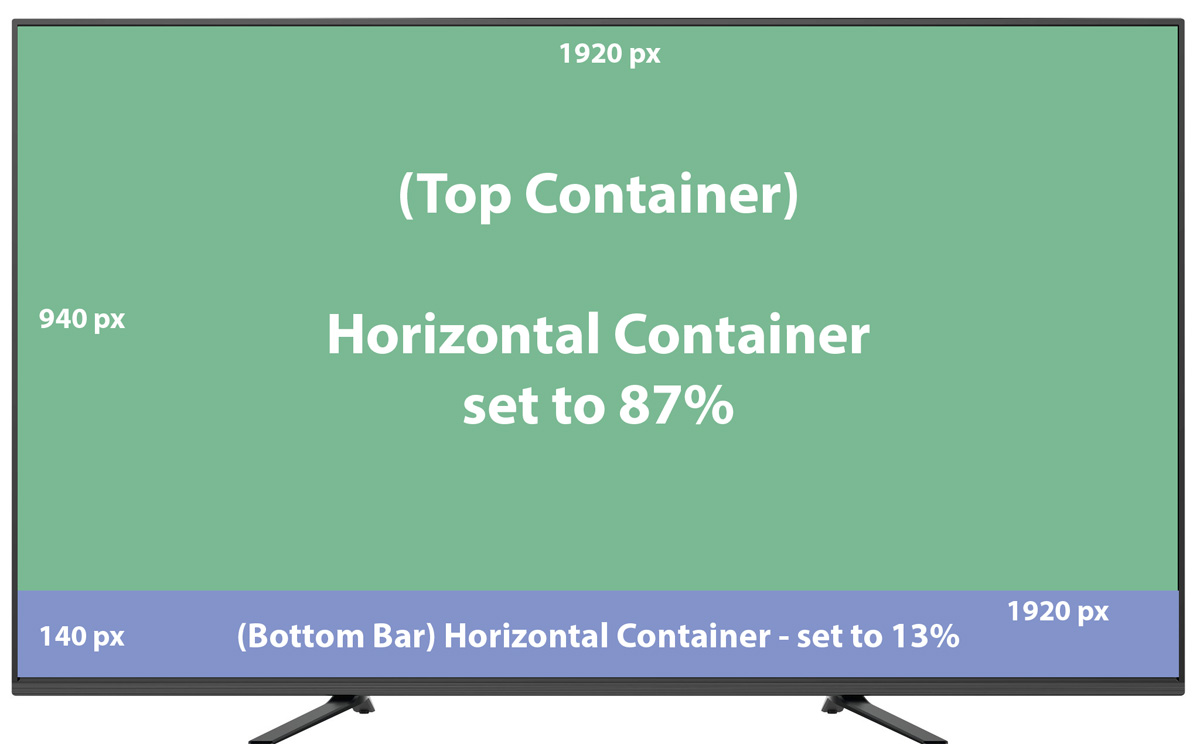
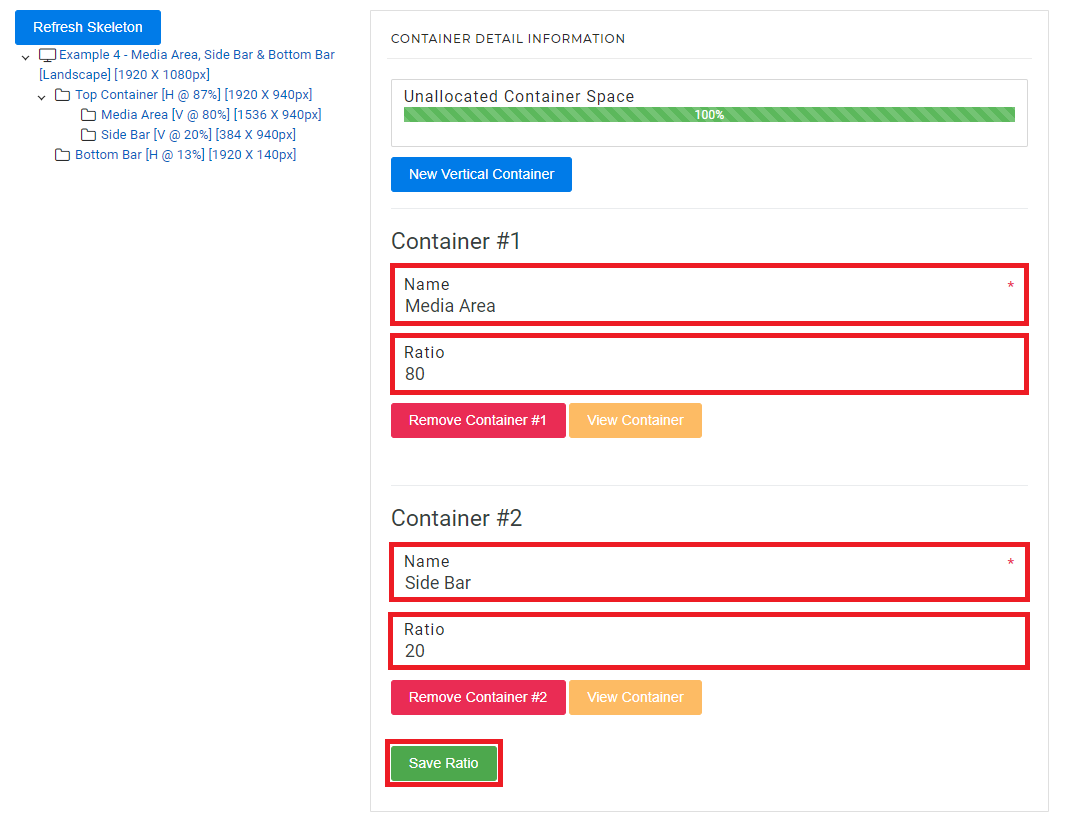
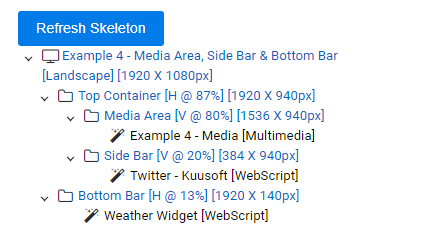
- Select New Horizontal Container, name it Top Container, set the Ratio to 87, and select Save Ratio
- Select New Horizontal Container, name it Bottom Bar, set the Ratio to 13, and select Save Ratio
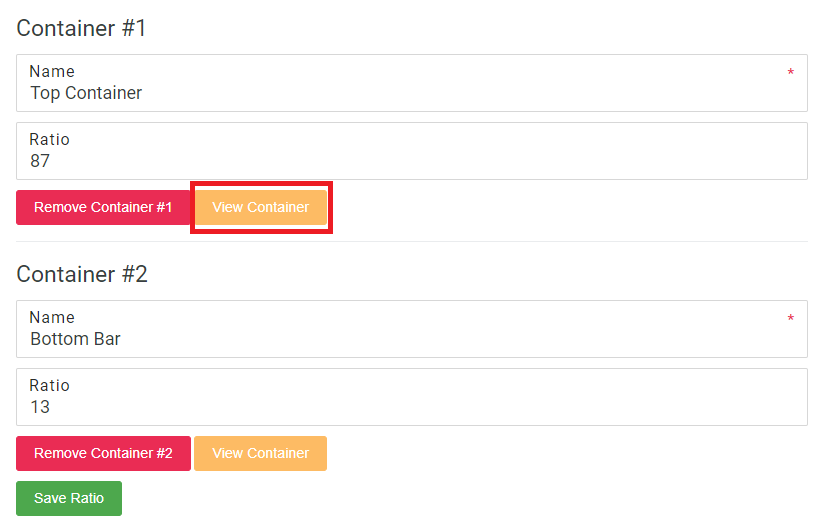
- Click on View Container for Top Container
- Select New Vertical Container, name it Media Area, set the Ratio to 80, and select Save Ratio
- Select New Vertical Container, name it Sidebar, set the Ratio to 20, and select Save Ratio
(this will create 2 smaller Containers within Top Container)
- Connect all three Containers (Media Area / Sidebar / Bottom Bar) to a Channel / Template
(See steps 5 & 6 from the section "Create a Container and Connect it to a Channel or Template" above) - Publish the Layout to view it on your NexSigns digital signage device.
- You are done!
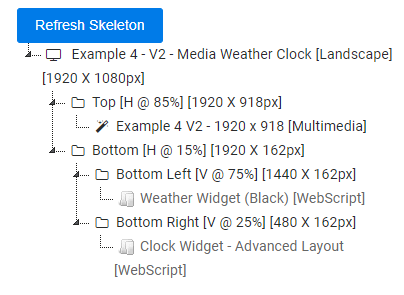
Example #4 - V2 - Media, Weather, & Clock
This is an advanced Layout that displays a lot of media. The Media Area is recommended to display a Multimedia Channel. The Bottom Left can be used for different Widgets such as Weather and Scrolling Text. The bottom right can be used for the /wiki/spaces/KB/pages/1507131393.
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
- Find the desired Layout and select Edit Layout
- Select New Horizontal Container, name it Top, set the Ratio to 85, and select Save Ratio
- Connect the Media - HD Multimedia Channel
- Select New Horizontal Container, name it Bottom, set the Ratio to 15, and select Save Ratio
- Click on View Container for Bottom
- Select New Vertical Container, name it Bottom Left, set the Ratio to 75, and select Save Ratio
- Connect the Weather Widget Webscript Channel
- Select New Vertical Container, name it Bottom Right, set the Ratio to 25, and select Save Ratio
- Connect the /wiki/spaces/KB/pages/1507131393
- Publish the Layout to view it on your NexSigns digital signage device.
- You are done!
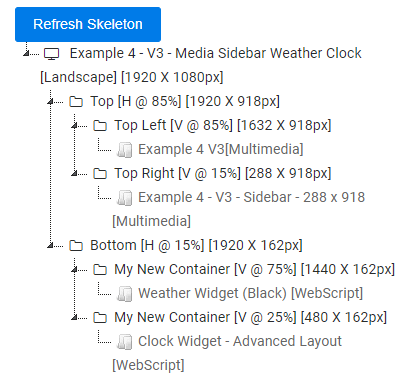
Example #4 - V3 - Media, Sidebar, Weather, & Clock
This is an advanced Layout that displays a lot of media. The Media Area is recommended to display a Multimedia Channel. The Sidebar can be used for different Widgets such as Twitter, Social Media, and Weather. The Bottom Left can be used for different Widgets such as Weather and Scrolling Text. The bottom right can be used for the /wiki/spaces/KB/pages/1507131393.
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
- Find the desired Layout and select Edit Layout
- Select New Horizontal Container, name it Top, set the Ratio to 85, and select Save Ratio
- Select New Horizontal Container, name it Bottom, set the Ratio to 15, and select Save Ratio
- Click on View Container for Top
- Select New Vertical Container, name it Top Left, set the Ratio to 85, and select Save Ratio
- Connect the Media - HD Multimedia Channel
- Select New Vertical Container, name it Top Right, set the Ratio to 15, and select Save Ratio
- Connect the Sidebar - Multimedia Channel
- Click on View Container for Bottom
- Select New Vertical Container, name it Bottom Left, set the Ratio to 75, and select Save Ratio
- Connect the Weather Widget Webscript Channel
- Select New Vertical Container, name it Bottom Right, set the Ratio to 25, and select Save Ratio
- Connect the /wiki/spaces/KB/pages/1507131393
- Publish the Layout to view it on your NexSigns digital signage device.
- You are done!
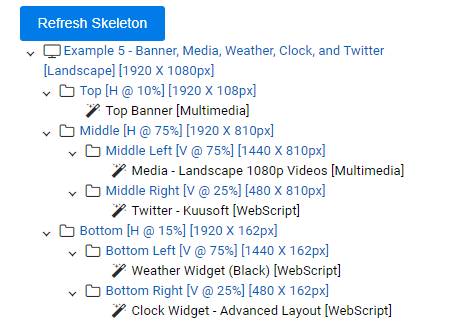
Example #5 - Banner, Media, Weather, Clock, and Twitter
...
- Find the desired Layout and select Edit Layout
- Select New Horizontal Container, name it Top, set the Ratio to 10, and select Save Ratio
- Connect the Top Banner Multimedia Channel
- Select New Horizontal Container, name it Middle, set the Ratio to 75, and select Save Ratio
- Select New Horizontal Container, name it Bottom, set the Ratio to 15, and select Save Ratio
- Click on View Container for the Middle Container
- Select New Vertical Container, name it Middle Left, set the Ratio to 75, and select Save Ratio
- Connect the Media - HD Multimedia Channel
- Select New Vertical Container, name it Middle Right, set the Ratio to 25, and select Save Ratio
- Connect the Twitter Webscript Channel
- Click on View Container for the Bottom Container
- Select New Vertical Container, name it Bottom Left, set the Ratio to 75, and select Save Ratio
- Connect the Weather Widget Webscript Channel
- Select New Vertical Container, name it Bottom Right, set the Ratio to 25, and select Save Ratio
- Connect the /wiki/spaces/KB/pages/1507131393
- Publish the Layout to view it on your NexSigns digital signage device.
- You are done!
Related articles
...
| Page Properties | ||
|---|---|---|
| ||
|
...