Here are the most commonly used Layouts used on NexSigns. Containers are placeholders that are used for screen segmentation and the unit of measurement for Ratios is in percentages. Channels and Templates are used to display your content. Publishing a Layout will update the media on your NexSigns device.
...
| Info | ||
|---|---|---|
| ||
Create and Publish a Multimedia Playlist - quickly upload images and videos to your Nano-PC |
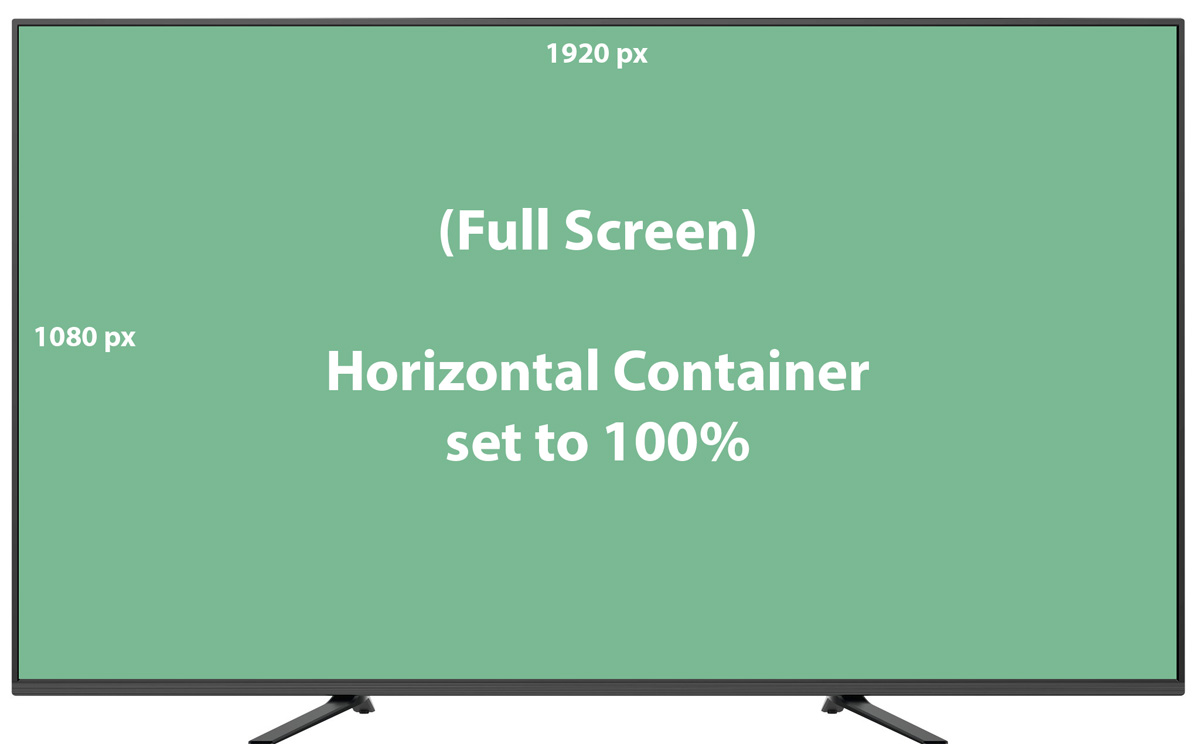
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
...
- Find the desired Layout and select Edit Layout
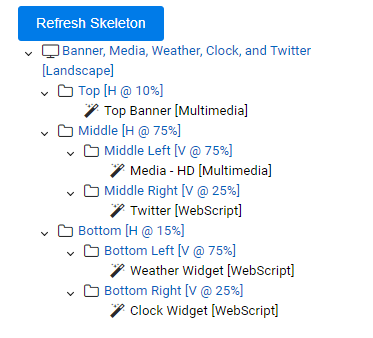
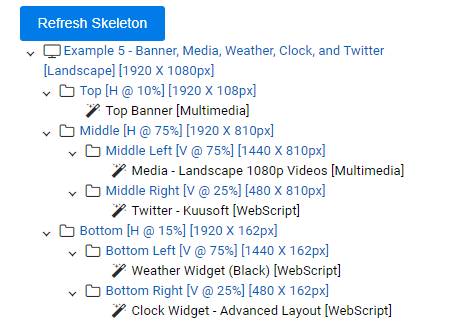
- Select New Horizontal Container, name it Top, set the Ratio to 10, and select Save Ratio
- Connect the Top Banner Multimedia Channel
- Select New Horizontal Container, name it Middle, set the Ratio to 75, and select Save Ratio
- Select New Horizontal Container, name it Bottom, set the Ratio to 15, and select Save Ratio
- Click on View Container for the Middle Container
- Select New Vertical Container, name it Middle Left, set the Ratio to 75, and select Save Ratio
- Connect the Media - HD Multimedia Channel
- Select New Vertical Container, name it Middle Right, set the Ratio to 25, and select Save Ratio
- Connect the Twitter Webscript Channel
- Click on View Container for the Bottom Container
- Select New Vertical Container, name it Bottom Left, set the Ratio to 75, and select Save Ratio
- Connect the Weather Widget Webscript Channel
- Select New Vertical Container, name it Bottom Right, set the Ratio to 25, and select Save Ratio
- Connect the /wiki/spaces/KB/pages/1507131393
- Publish the Layout to view it on your NexSigns digital signage device.
- You are done!
Related articles
...