You can integrate a Weather forecast as part of your digital signage easily by creating a Widget
Topics Covered
| Table of Contents | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Create a Weather widget
- Open a Web Browser
- Navigate to https://weatherwidget.io
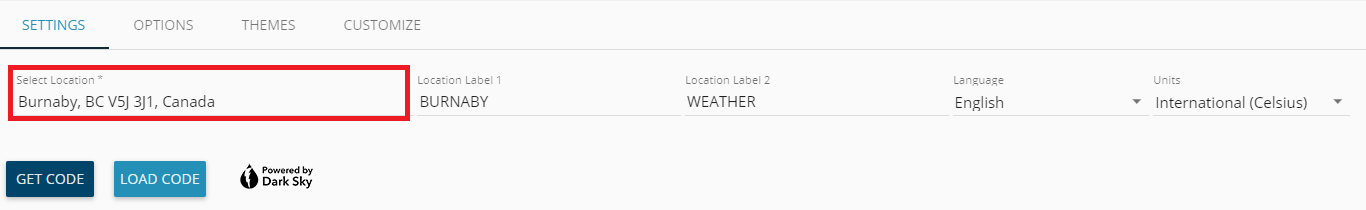
Enter your Zip Code / Postal Code and select your Location
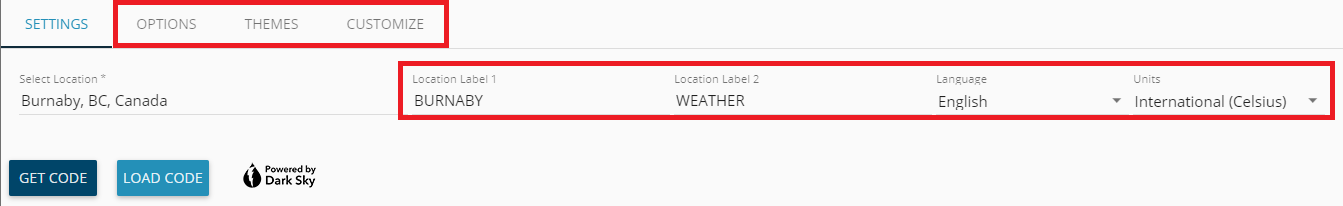
- Enter / select your desired settings
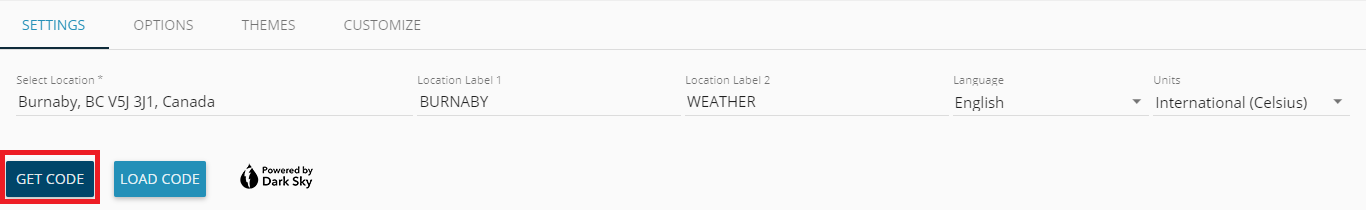
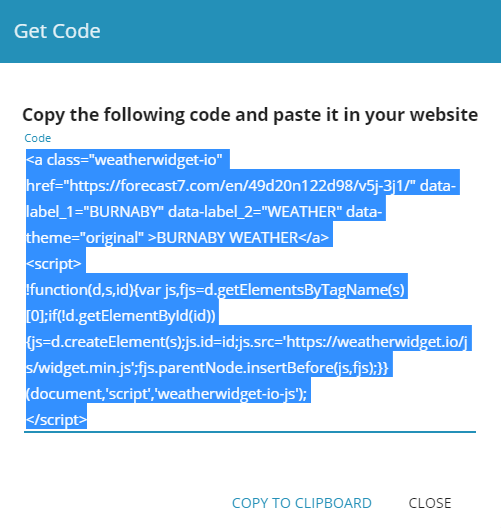
- Click on Get Code
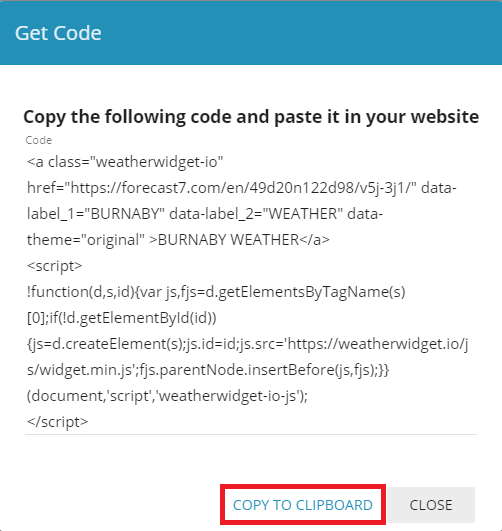
- Click on the COPY TO CLIPBOARD
- The WebScript has been copied to your Clipboard - leave this tab open as it may be used later
...
- Open a New Browser Tab
- Login to OnePass - (For more information, see How to access OnePass)
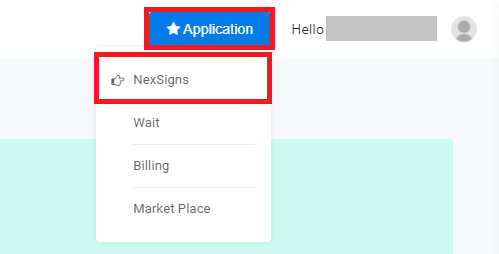
- Click on Application then select NexSigns
- Click on Start Action on your intended Product License
- Select Manage Channel located in the left menu
- Click on Create New Channel
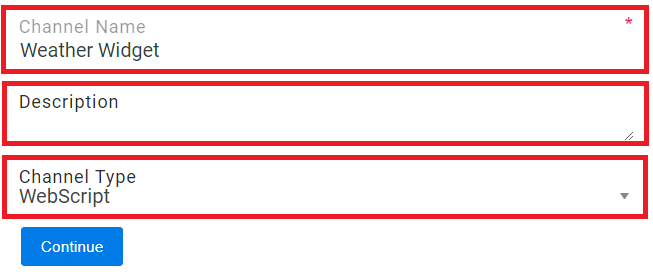
- Enter a Channel Name, Description, and Select WebScript in the Channel Type drop down menu
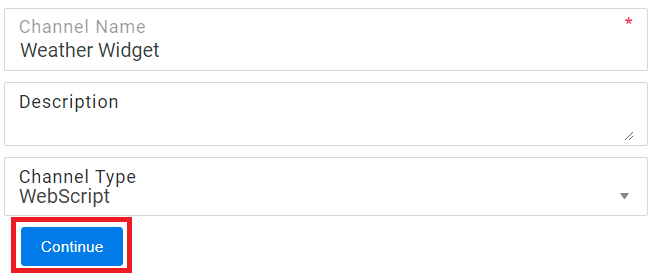
- Select Continue to finish creating a new WebScript Channel
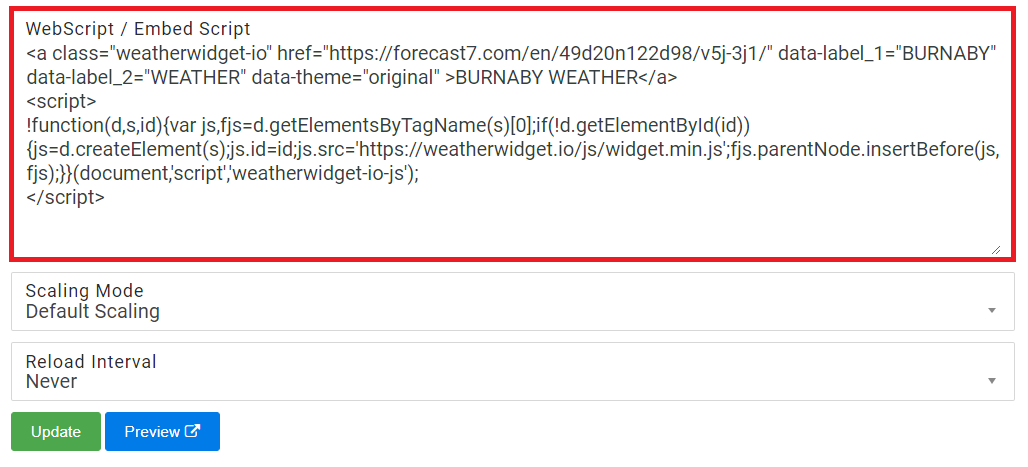
- Paste the WebScript code previously copied on the Weatherwidget.io website into the WebScript / Embed Script Text Box
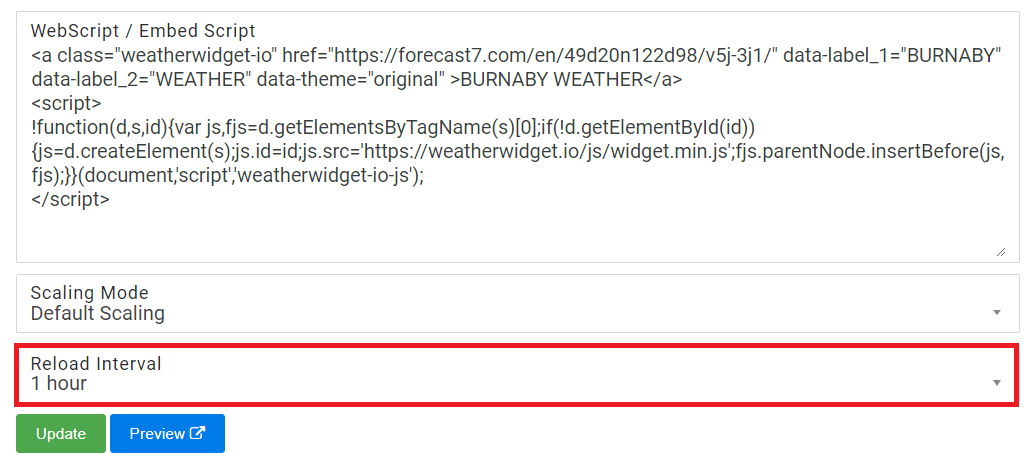
- Select your desired Reload Interval from the drop down box (1 hour is recommended)
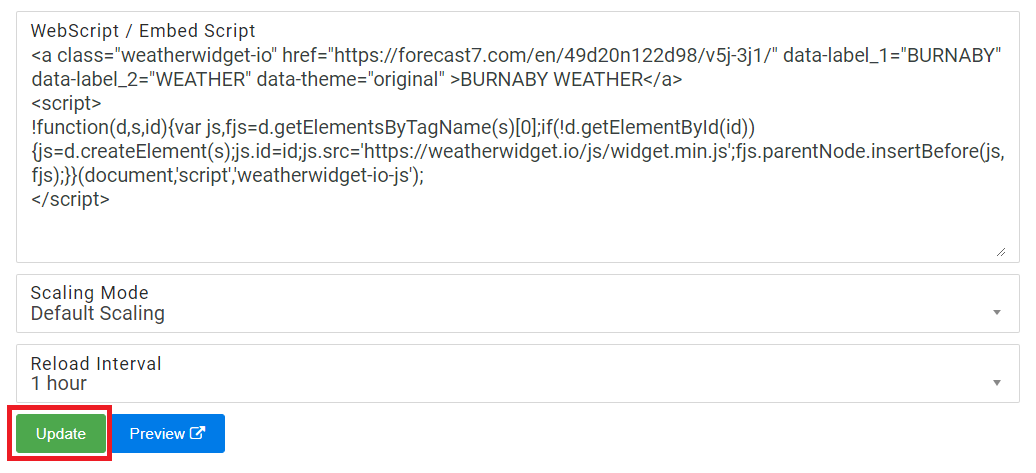
- Click on Update
- You have successfully configured a Weather Widget
| Info |
|---|
Ensure to create a Layout, Container, and connect it to the Weather Widget WebScript Channel then Publish it to view it on on your signage. |
Example #1 - Split Screen - Top / Bottom
...