...
...
Topics Covered
| Table of Contents | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Problem
Why does my Image / Video Asset not display on the entire screen?
Cause
Your Image / Video Asset is not in the correct dimensions for your Container / Viewing Area.
| Info |
|---|
NexSigns will automatically resize your Image / Video Assets but will NOT stretch them as it distorts the content. Tutorial - Edit Images with the NexSigns Image Editor |
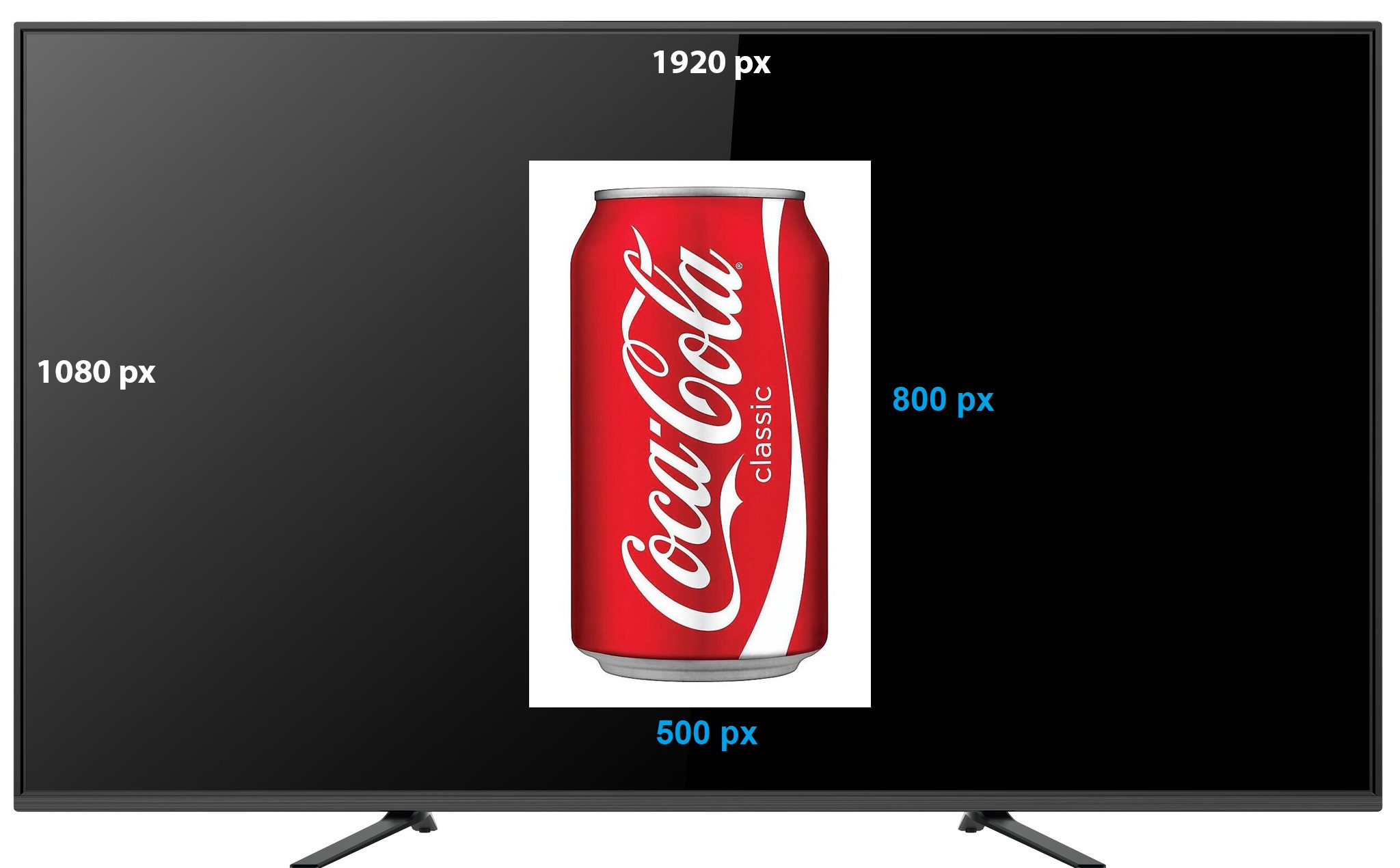
In this example, I am trying to display an Image Asset on my entire screen
Original Image - Soda can with a white background Dimensions - 500 x 800 pixels (Width x Height) | ||||||
The Original Image placed on a standard 1080p High Definition TV Dimensions - 1920 x 1080 pixels (Width x Height)
| ||||||
Image Resized Automatically by NexSigns
| ||||||
Example of Image Resized and Stretched NexSigns will NOT do this as it distorts the content |
Solution
Use Image / Video Assets that are in the correct dimensions of your Containers.
| Info |
|---|
For optimal quality, use Image / Video Assets with the full dimensions of your Container / Viewing Area. In the previous example, you should use Image / Video Assets that are 1920 x 1080 pixels. |
...