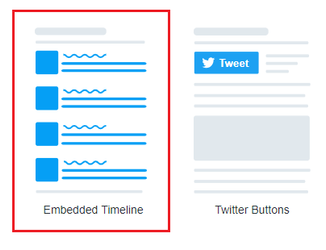
You can integrate Twitter as part of your digital signage easily by creating a widget in your own Twitter account.
Topics Covered
Enter your desired Twitter link
https://twitter.com/kuusoft |








Ensure to create a Layout, Container, and connect it to the Twitter Widget WebScript Channel then Publish it to view it on your signage. When creating a Screen Layout for your display, we recommend a 20% ratio for your Vertical Container for your Twitter widget. The recommended minimum is 15% and the recommended maximum is 25%. |
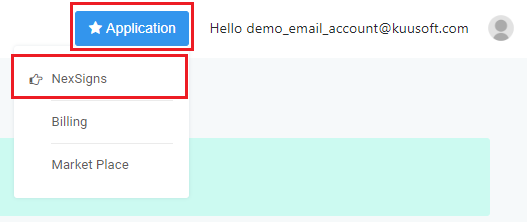
NexSigns 2.x, NexSigns 3.X. OnePass 3.1.x
Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.
Copy and paste Jira related ticket link here from project "PRODUCT"
|