You can preview all Templates easily on OnePass.
Topics Covered
Table of Contents maxLevel 2 include ^(?:(?!Applies|Related).)*$\r?\n? absoluteUrl true style square
View a Template Preview (Market Place)
- Login to OnePass - (For more information, see How to access OnePass)
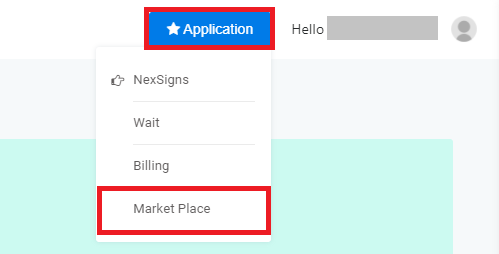
- Click on Application then select Market Place
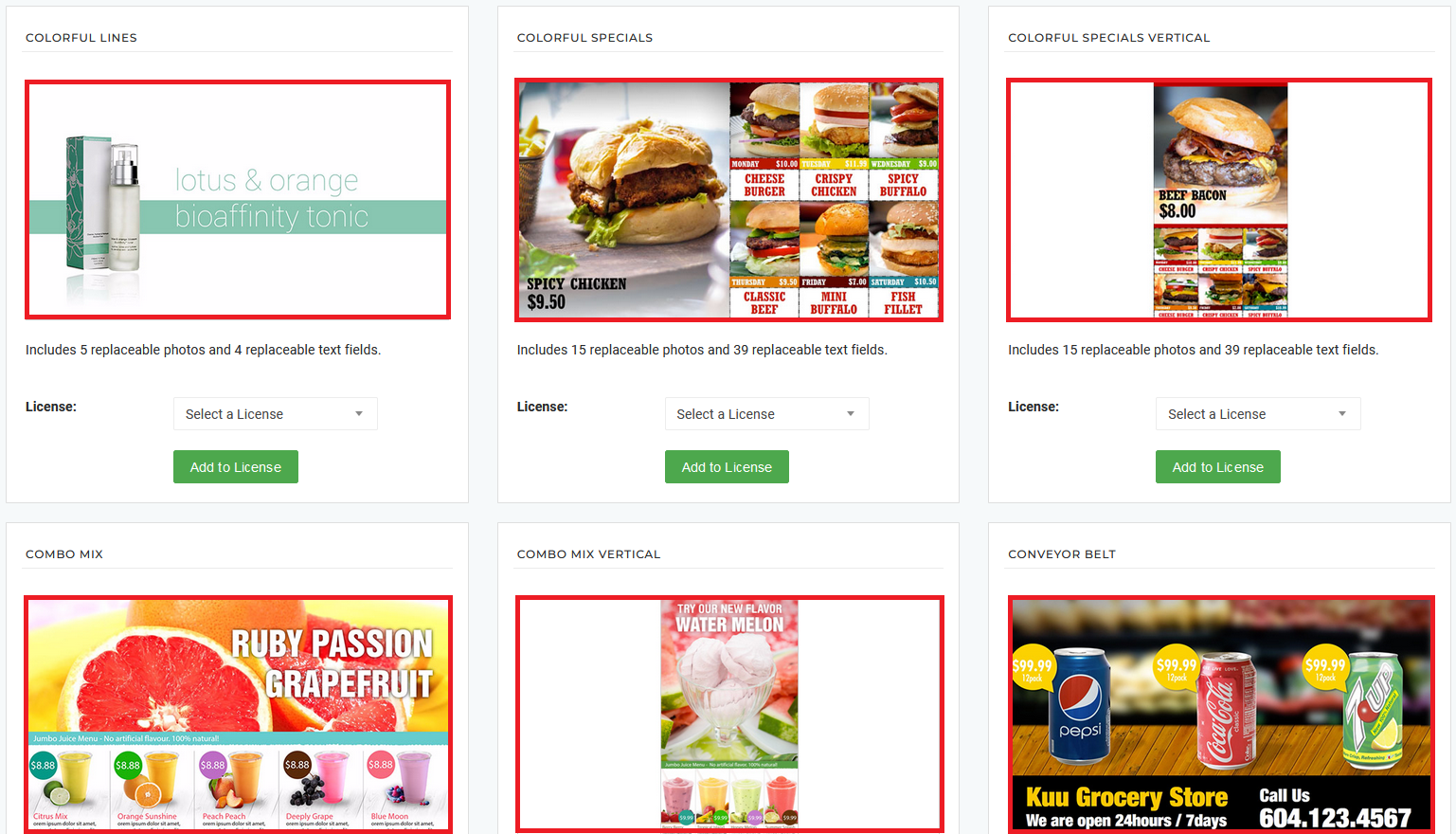
- Find the desired Template and click on the Template Preview
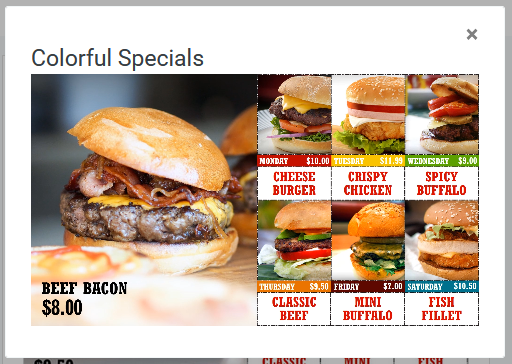
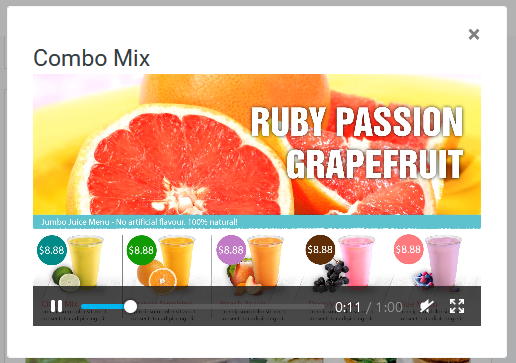
- A pop up will appear displaying the Template Preview
View a Template Preview (Manage Templates)
| Info |
|---|
This Template preview WILL NOT display the most up to date content entered by the user. It will show the original version of the template. |
...
Rendered Template with user's customized content, you will need to Publish the layout and view the preview the Video in the Edit Screen Layout page. |
- Login to OnePass - (For more information, see How to access OnePass)
- Click on Application then select NexSigns
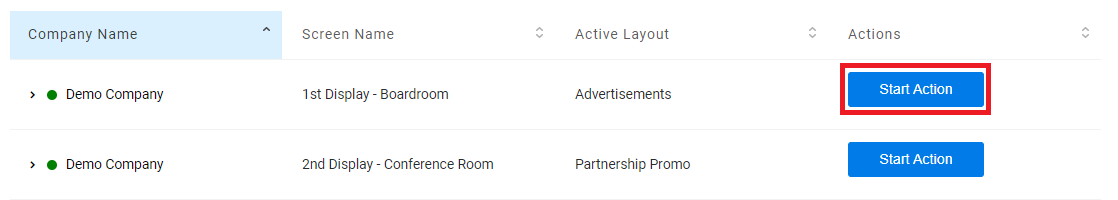
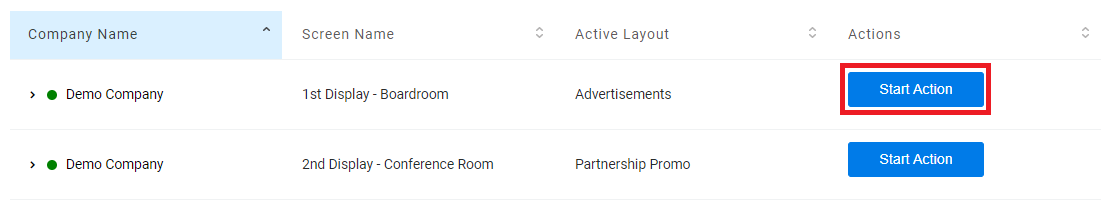
- Click on Start Action on your intended Product License
- Select Manage Template located in the left menu
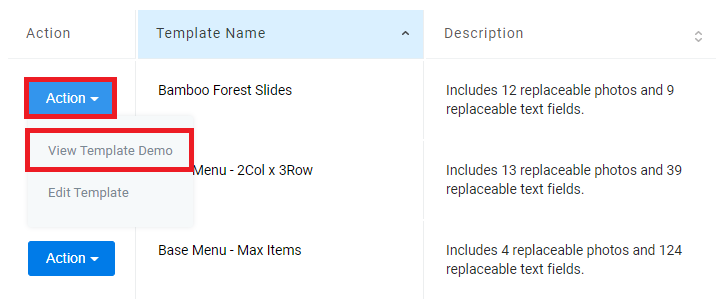
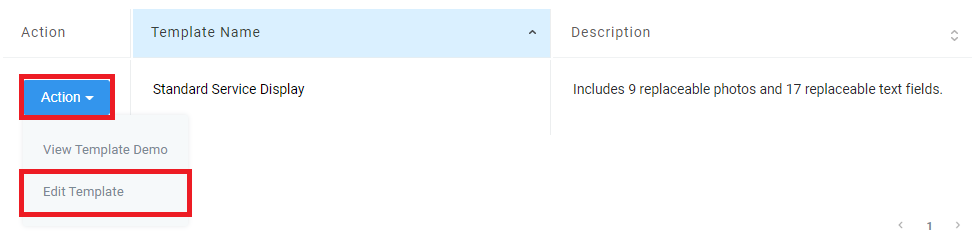
- Located your desired Template, click on Action and select View Template Demo
- A new Web Browser tab will open with a preview of the Template
View a Template Preview (Template Configuration)
| Info |
|---|
This Template preview WILL NOT display the most up to date content entered by the user. It will show the original version of the template. |
Applies to
...
- Login to OnePass - (For more information, see How to access OnePass)
- Click on Application then select NexSigns
- Click on Start Action on your intended Product License
- Select Manage Template located in the left menu
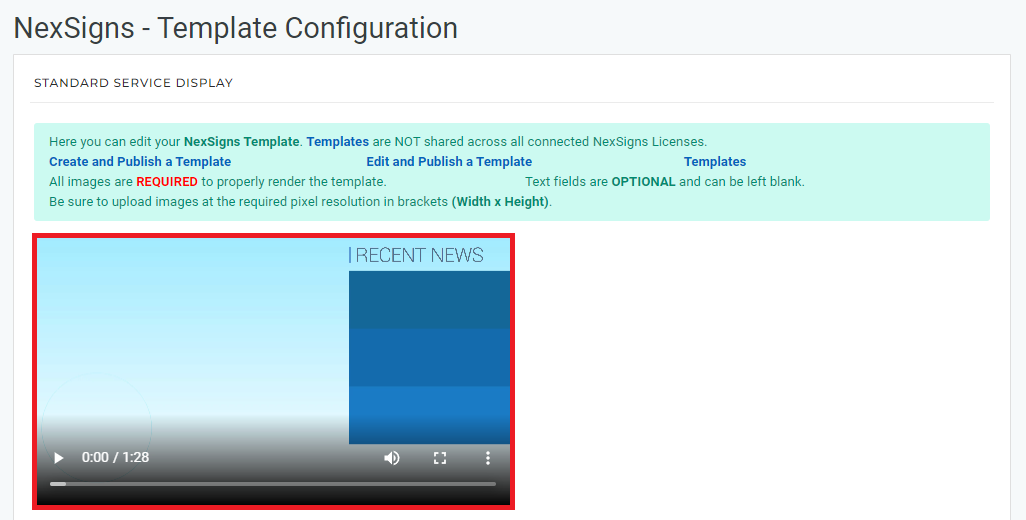
- Located your desired Template, click on Action and select Edit Template
- The Preview Video can be viewed here
View a Rendered Template
| Info |
|---|
To view a Rendered Template , users will need to successfully Publish a Template beforehand Tutorial - Create and Publish a NexSigns Template |
- Login to OnePass - (For more information, see How to access OnePass)
- Click on Application then select NexSigns
- Select your desired Product License and click on Start Action
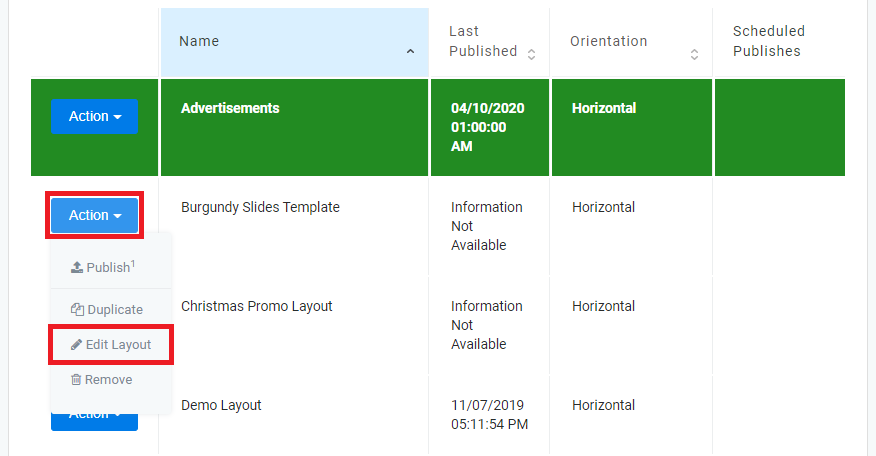
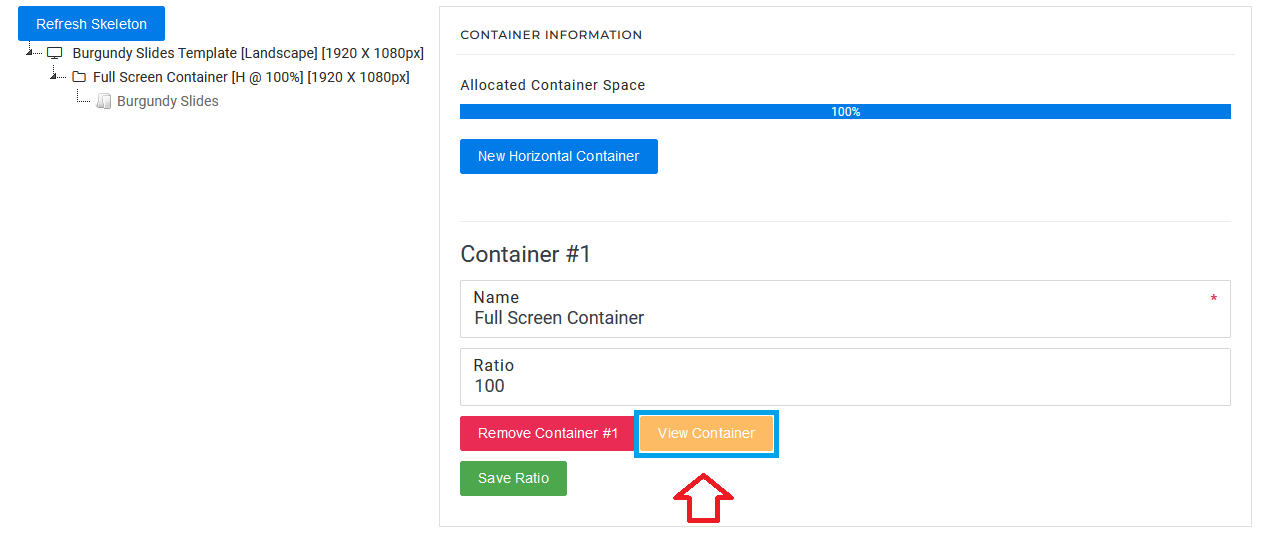
- Select your desired Layout, click on Action then select Edit Layout
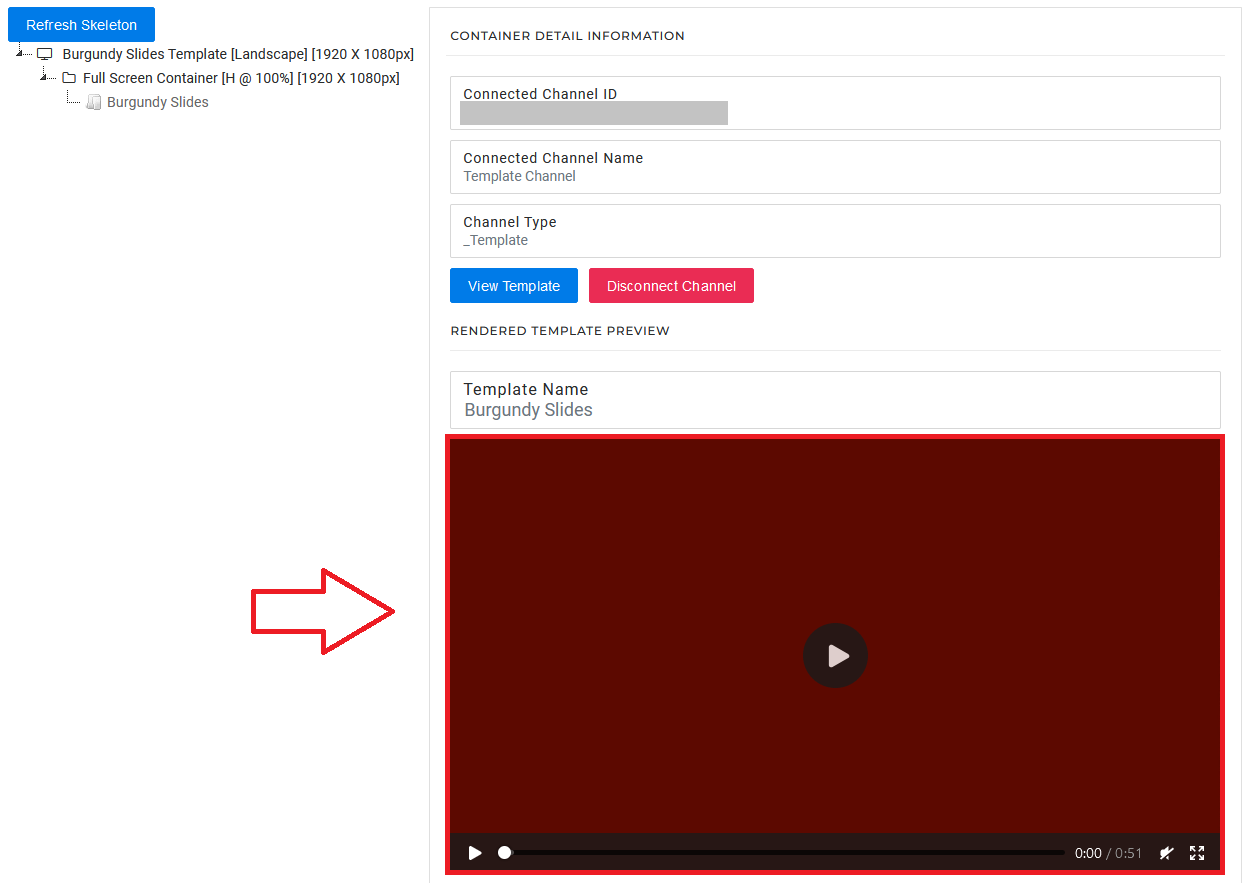
- Click on the View Container then select View Template
- The Rendered Template Preview can be viewed here
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Page Properties | ||
|---|---|---|
| ||
|
...