Containers are placeholders which display Channels or Templates and is used for screen segmentation. The unit of measurement for Ratios is in percentages.
...
Table of Contents maxLevel 2 include ^(?:(?!Applies|Related).)*$\r?\n? absoluteUrl true style square
| Info | ||
|---|---|---|
| ||
Here is an article on commonly used NexSigns Layout Examples Tutorial - Automatic Multimedia Resizing by NexSigns |
Login to OnePass and navigate to your Screen Layouts
- Login to OnePass - (For more information, see How to access OnePass)
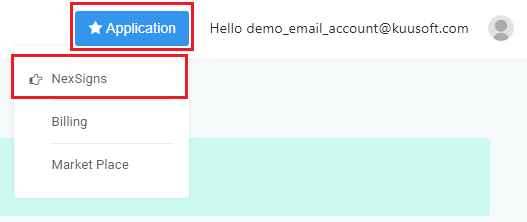
- Click on Application then select NexSigns
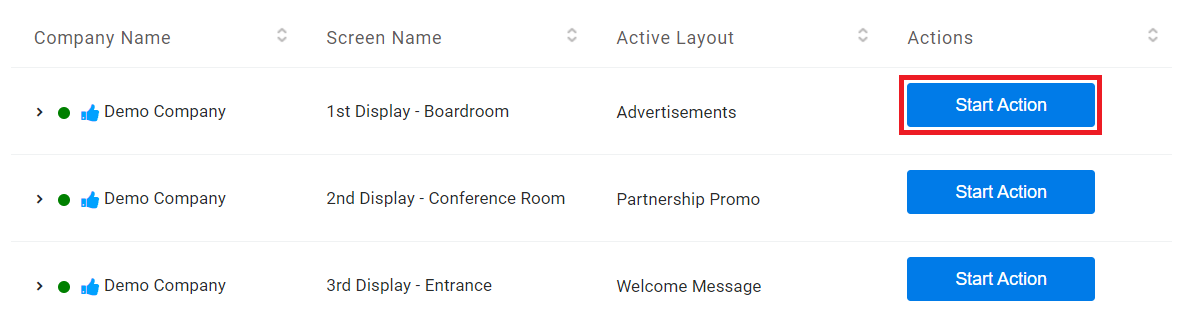
- Click on Start Action on your desired Product License
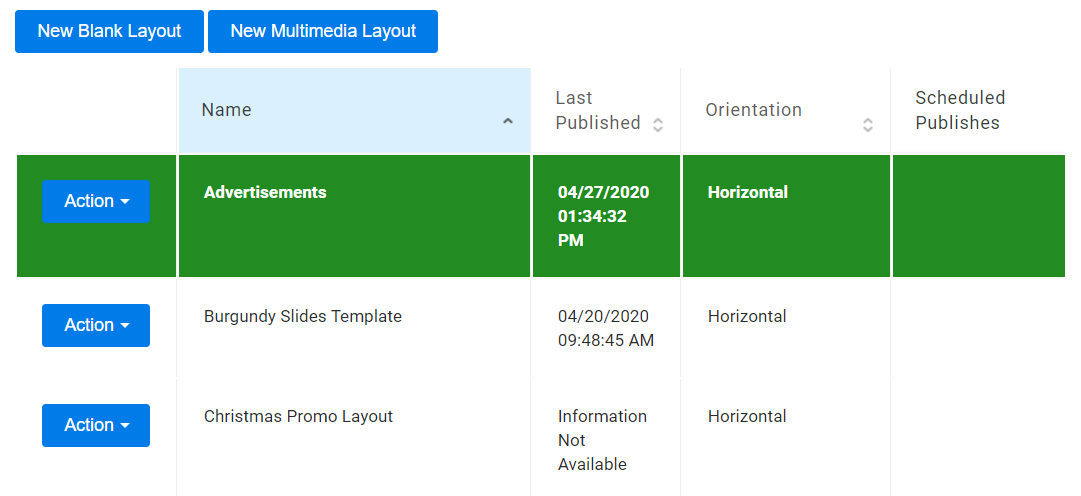
- You have successfully navigated to your Screen Layouts.
...
| Info | ||
|---|---|---|
| ||
Create and Publish a Multimedia Playlist - quickly upload images and videos to your Nano-PC |
- Navigate to the desired Product License
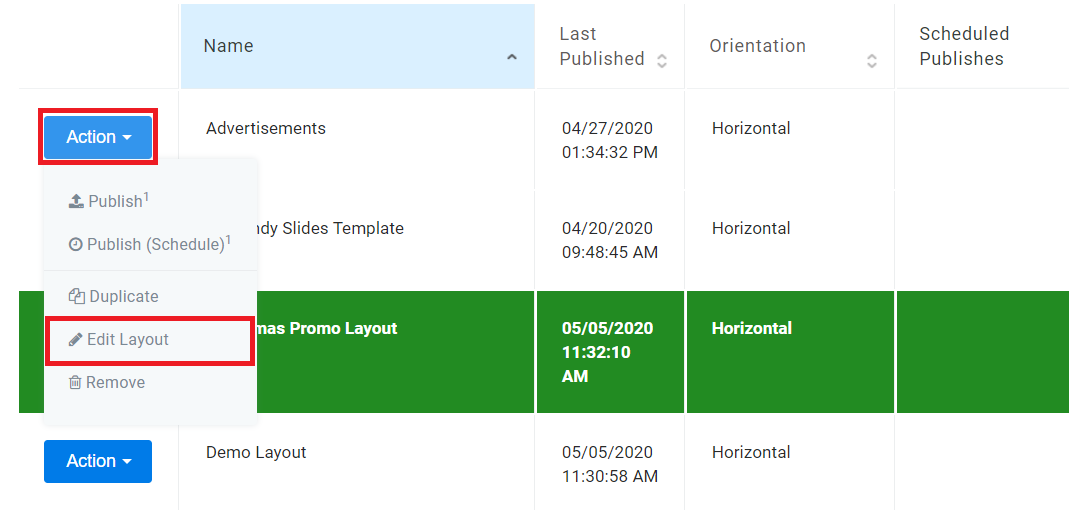
- Find the desired Layout, click on Action then Edit Layout
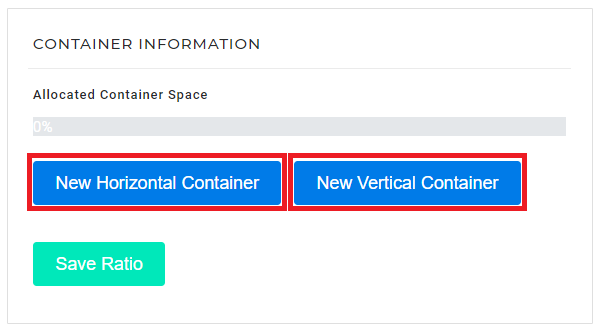
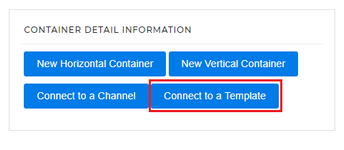
- Click on either New Horizontal Container or New Vertical Container
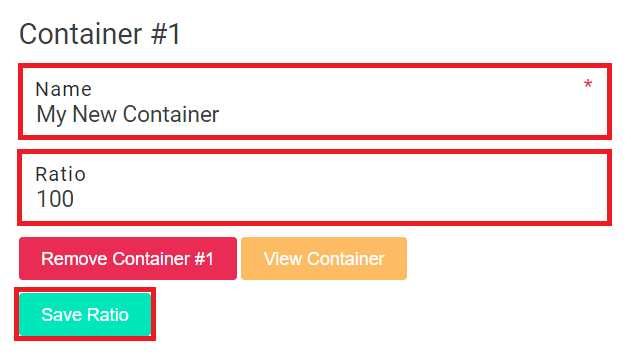
- (Optional) Modify the Container Name, Ratio, and click on Save Ratio
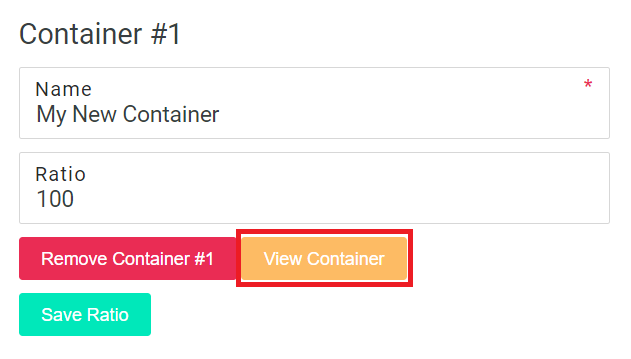
- Click on View Container
- Find the desired Channel / Template
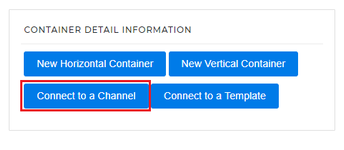
- Click on Connect to a Channel and select Connect
- Click on Connect to a Template and select Connect
- Click on Connect to a Channel and select Connect
You have successfully created a Container in a Layout and connected it to a Channel / Template
Example #1 - Full Screen
This is the most common Layout for NexSigns digital signage clients.
| Info | ||
|---|---|---|
| ||
Create and Publish a Multimedia Playlist - quickly upload images and videos to your Nano-PC |
...
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
...
Example #2 - Split Screen (Left / Right)
...
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
...
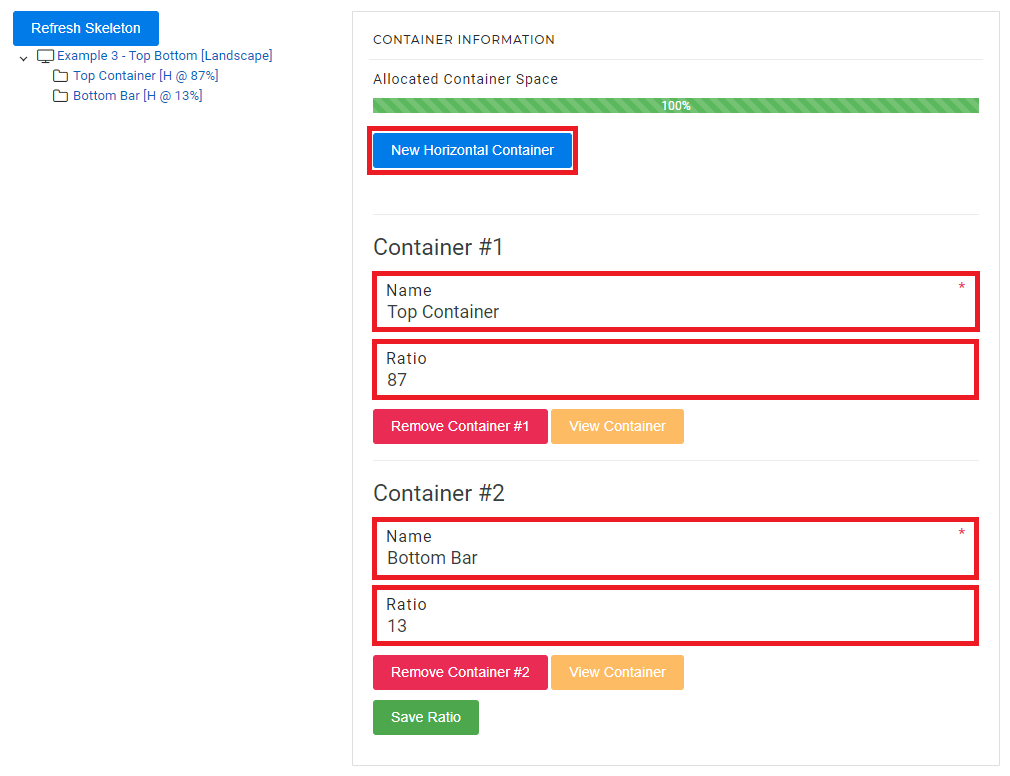
Example #3 - Split Screen (Top / Bottom)
...
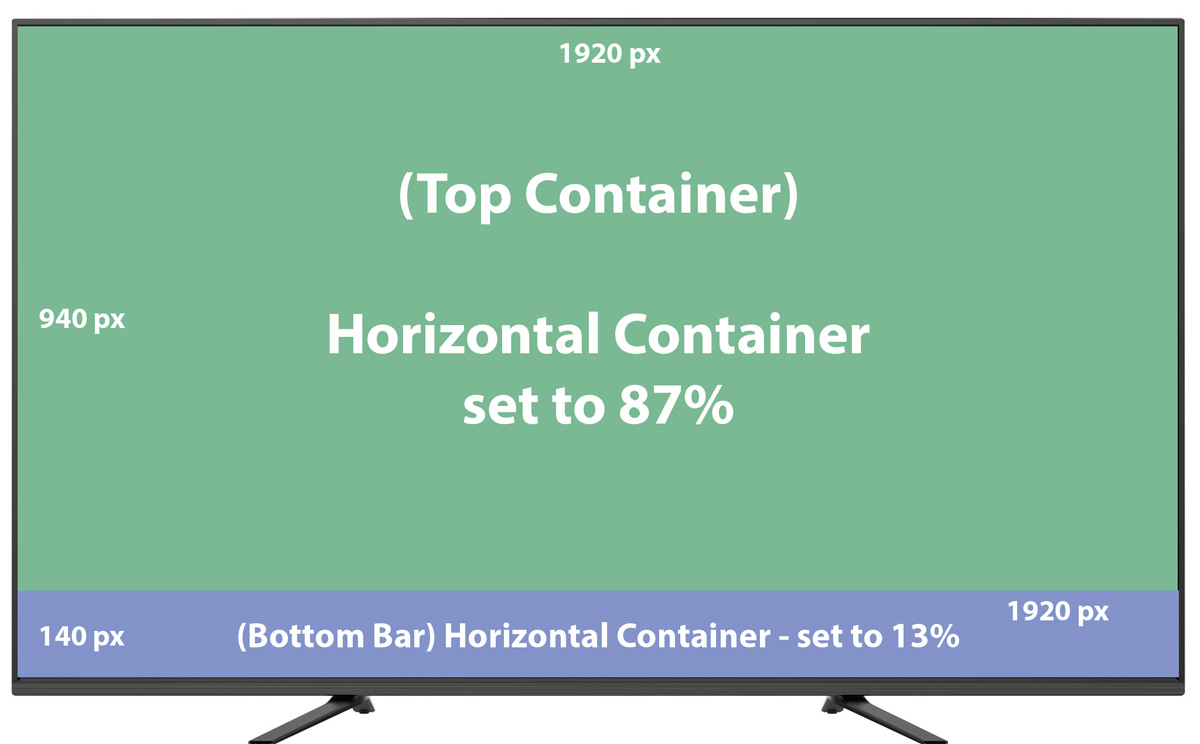
Example #4 - Media Area, Side Bar & Bottom Bar
...
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
- Find the desired Layout and select Edit Layout
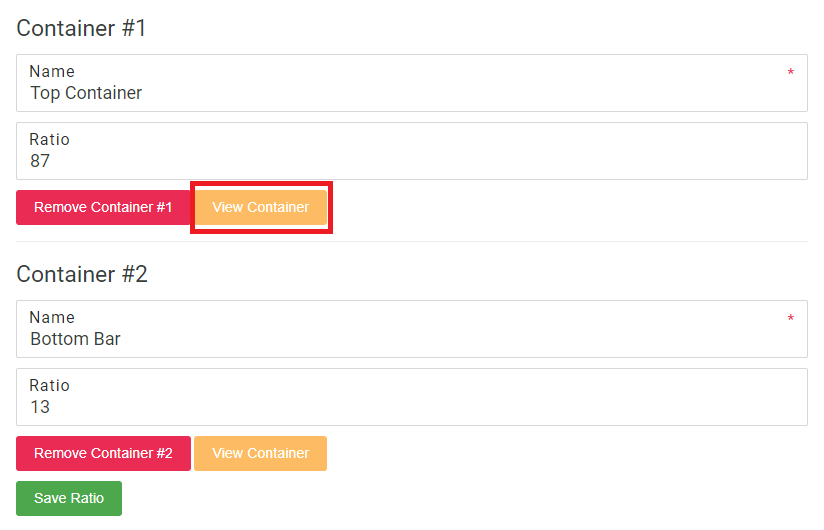
- Select New Horizontal Container, name it Top Container, set the Ratio to 87, and select Save Ratio Select New Horizontal Container, name it Bottom Bar, set the Ratio to 13, and select Save Ratio
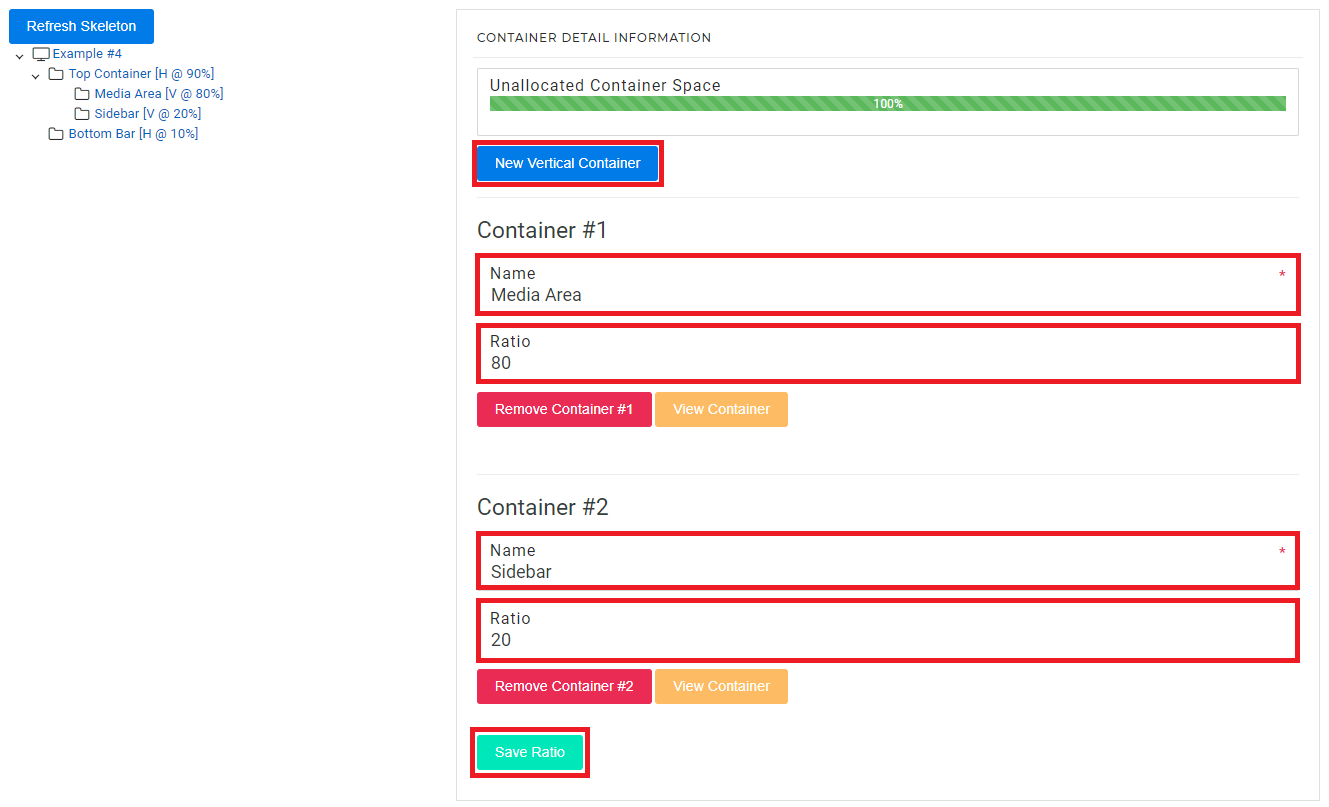
- Select New Vertical Container, name it Media Area, set the Ratio to 80, and select Save Ratio
- Select New Vertical Container, name
it
Sidebar, set the Ratioto
20, and select Save Ratio
(this will create 2 smaller Containers within Top Container)
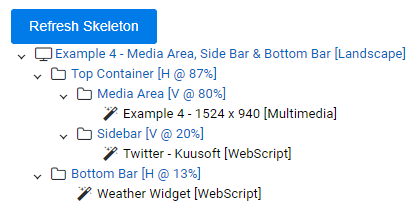
Connect all three Containers (Media Area / Sidebar / Bottom Bar) toa Channel /
Template
(See steps 5 & 6 from the section "Create a Container and Connect it to a Channel or " above) - Publish the Layout to view it on your NexSigns digital signage device.
- You are done!
Click on View Container for Top Container
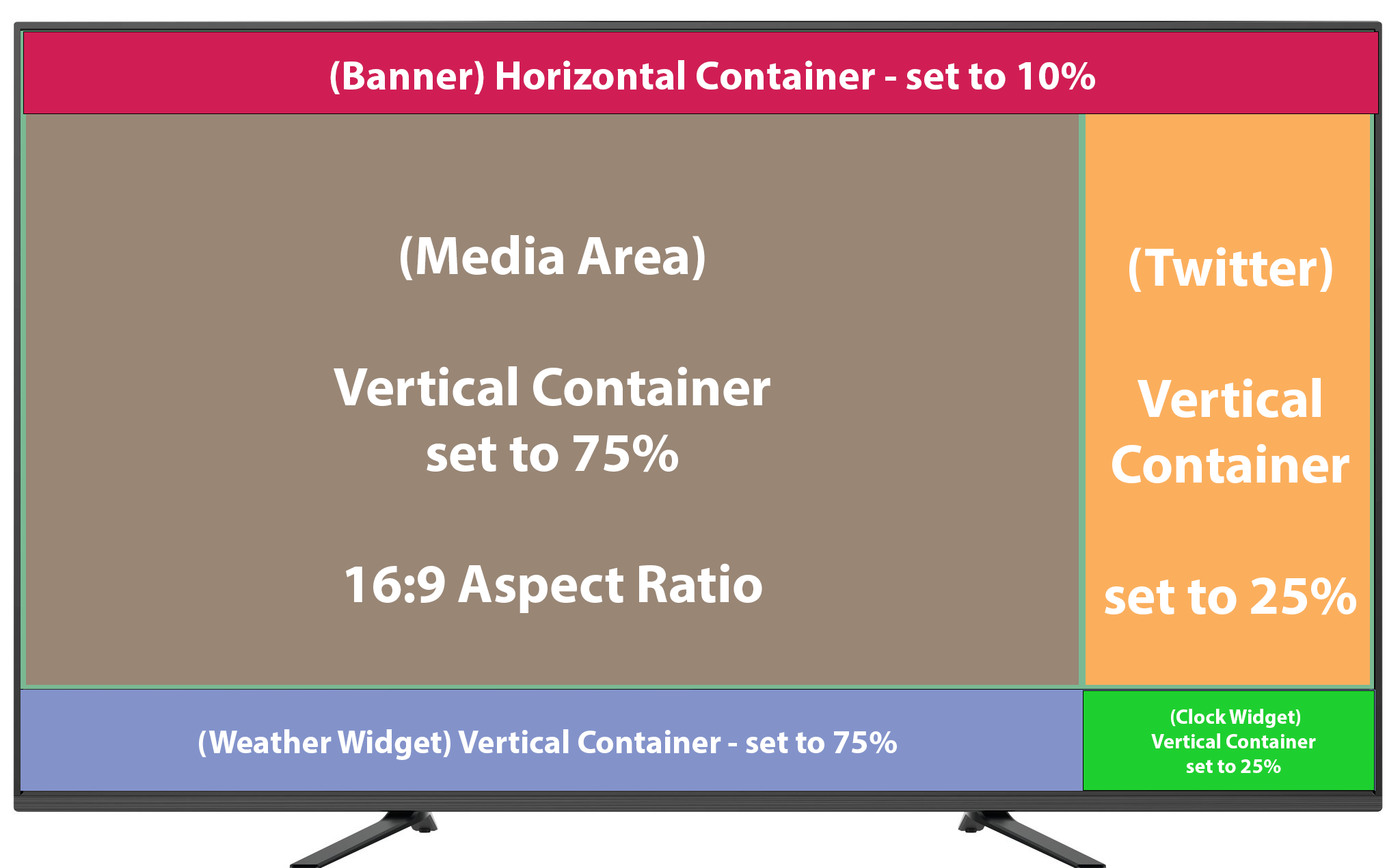
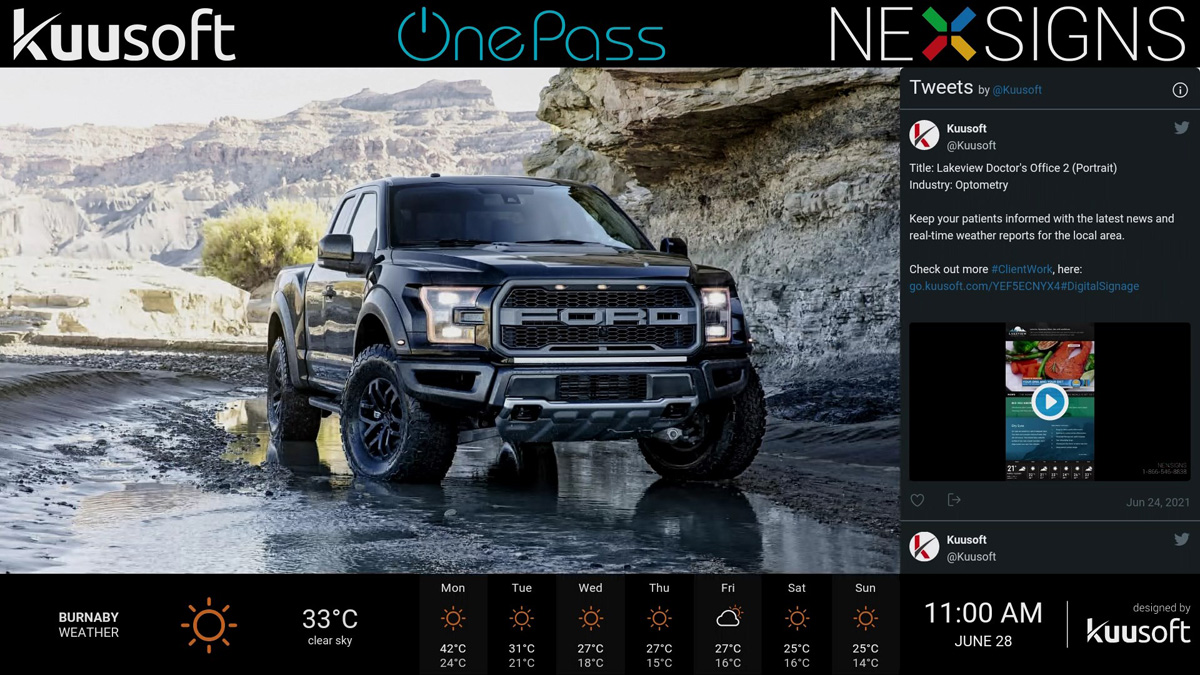
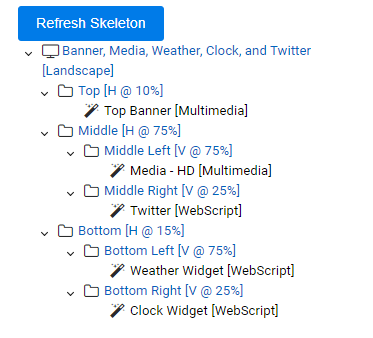
Example #5 - Banner, Media, Weather, Clock, and Twitter
This is an advanced Layout that has 5 parts. The Media Area has a 16:9 Aspect Ratio and is recommended to display a Multimedia Channel.
This example assumes a Full HD resolution of 1920 by 1080px (Width x Height)
- Find the desired Layout and select Edit Layout
- Select New Horizontal Container, name it Top, set the Ratio to 10, and select Save Ratio
- Connect the Top Banner Multimedia Channel
- Select New Horizontal Container, name it Middle, set the Ratio to 75, and select Save Ratio
- Select New Horizontal Container, name it Bottom, set the Ratio to 15, and select Save Ratio
- Click on View Container for the Middle Container
- Select New Vertical Container, name it Middle Left, set the Ratio to 75, and select Save Ratio
- Connect the Media - HD Multimedia Channel
- Select New Vertical Container, name it Middle Right, set the Ratio to 25, and select Save Ratio
- Connect the Twitter Webscript Channel
- Click on View Container for the Bottom Container
- Select New Vertical Container, name it Bottom Left, set the Ratio to 75, and select Save Ratio
- Connect the Weather Widget Webscript Channel
- Select New Vertical Container, name it Bottom Right, set the Ratio to 25, and select Save Ratio
- Connect the /wiki/spaces/KB/pages/1507131393
- Publish the Layout to view it on your NexSigns digital signage device.
You are done!
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...